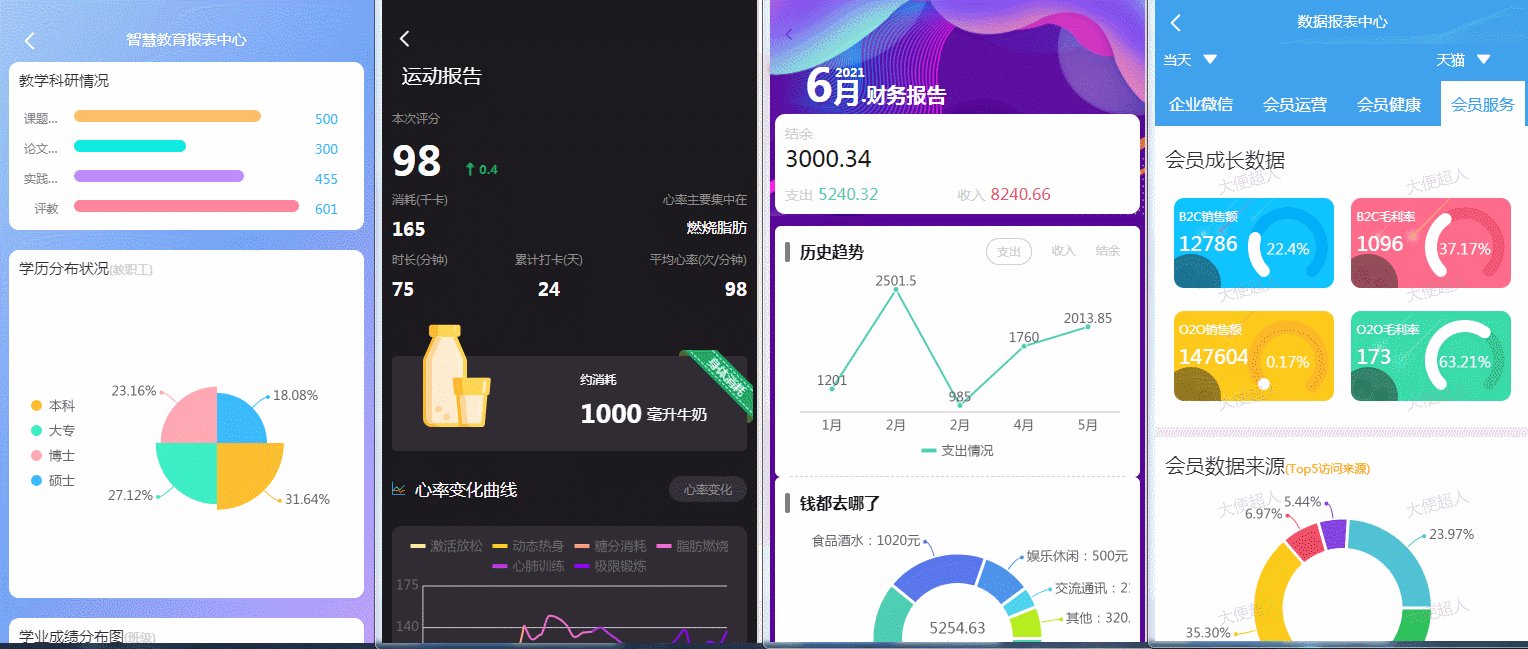
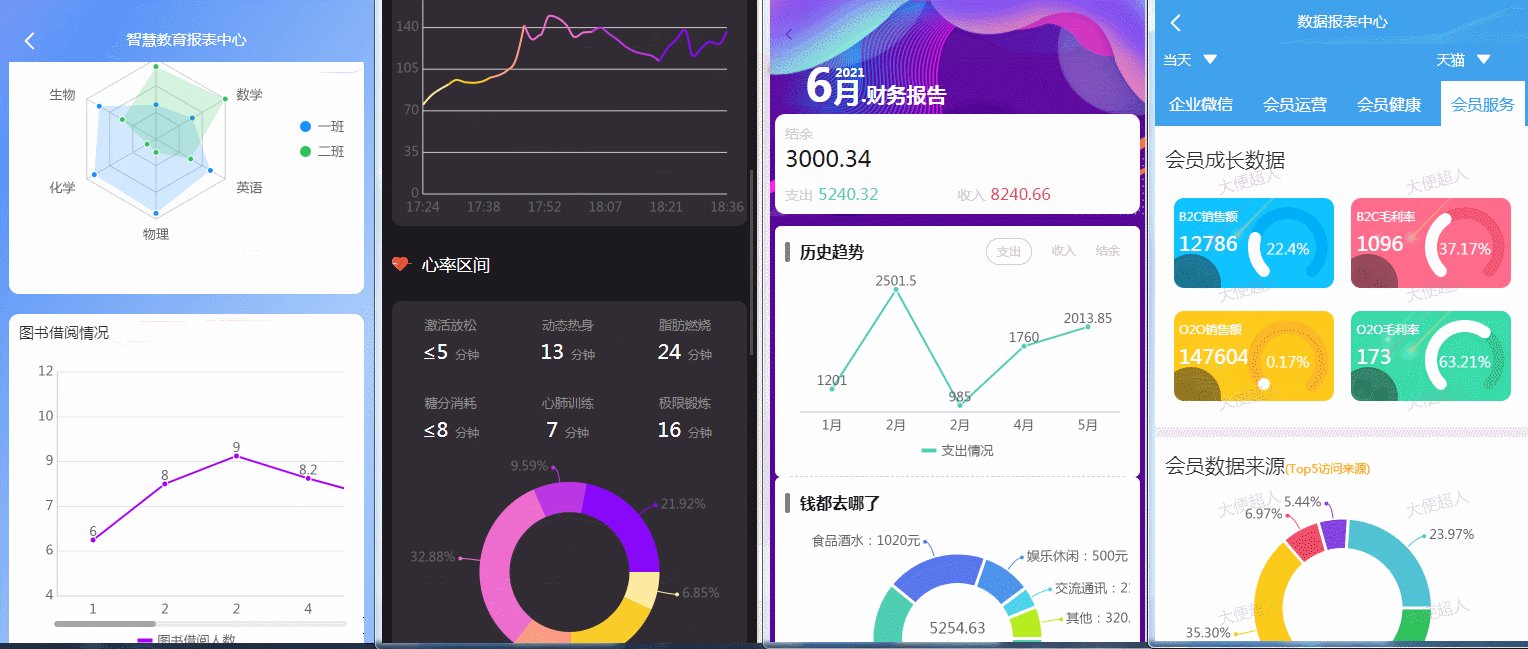
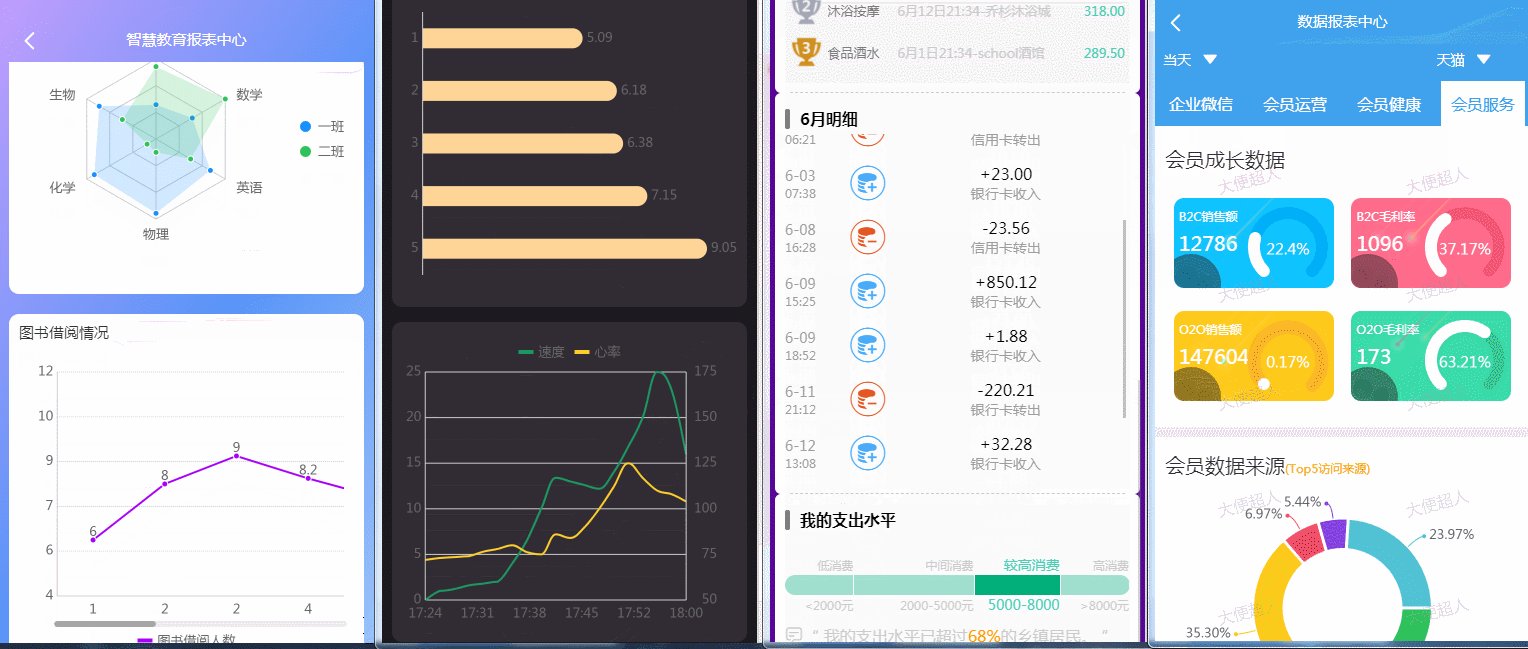
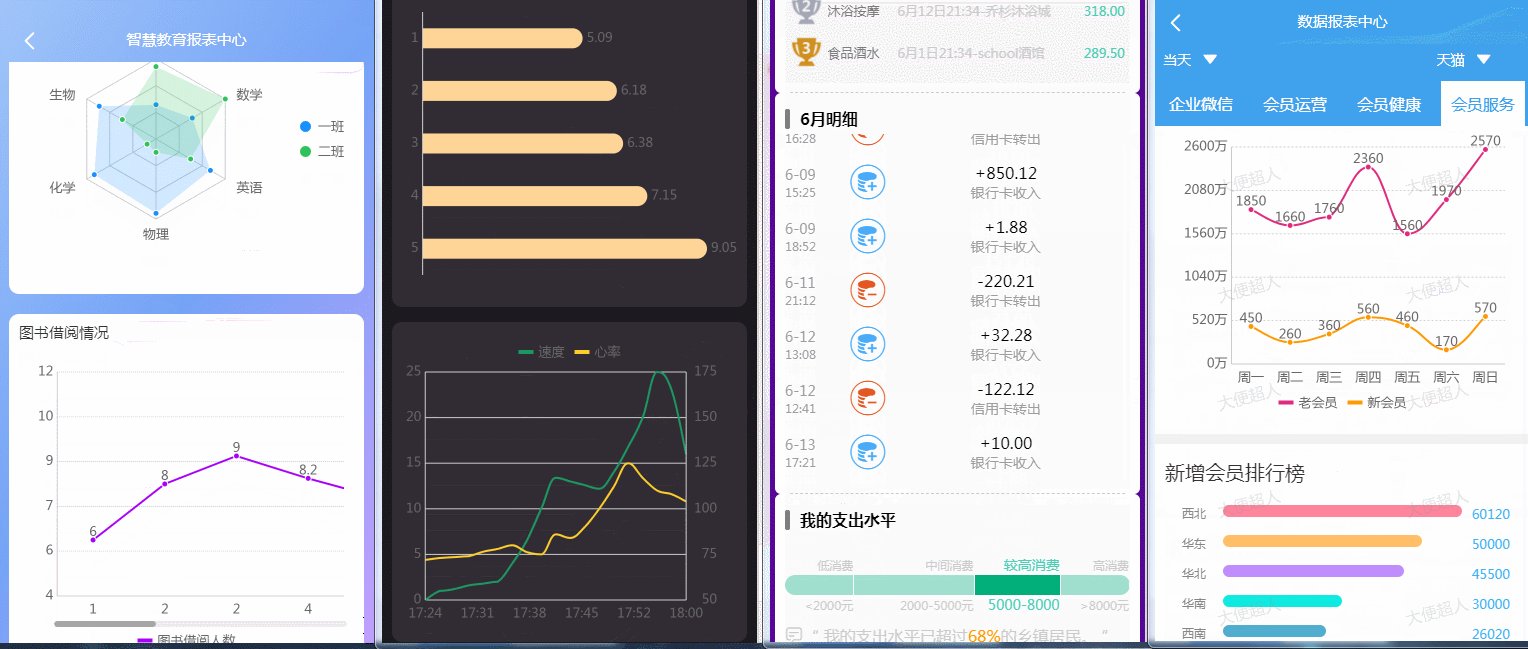
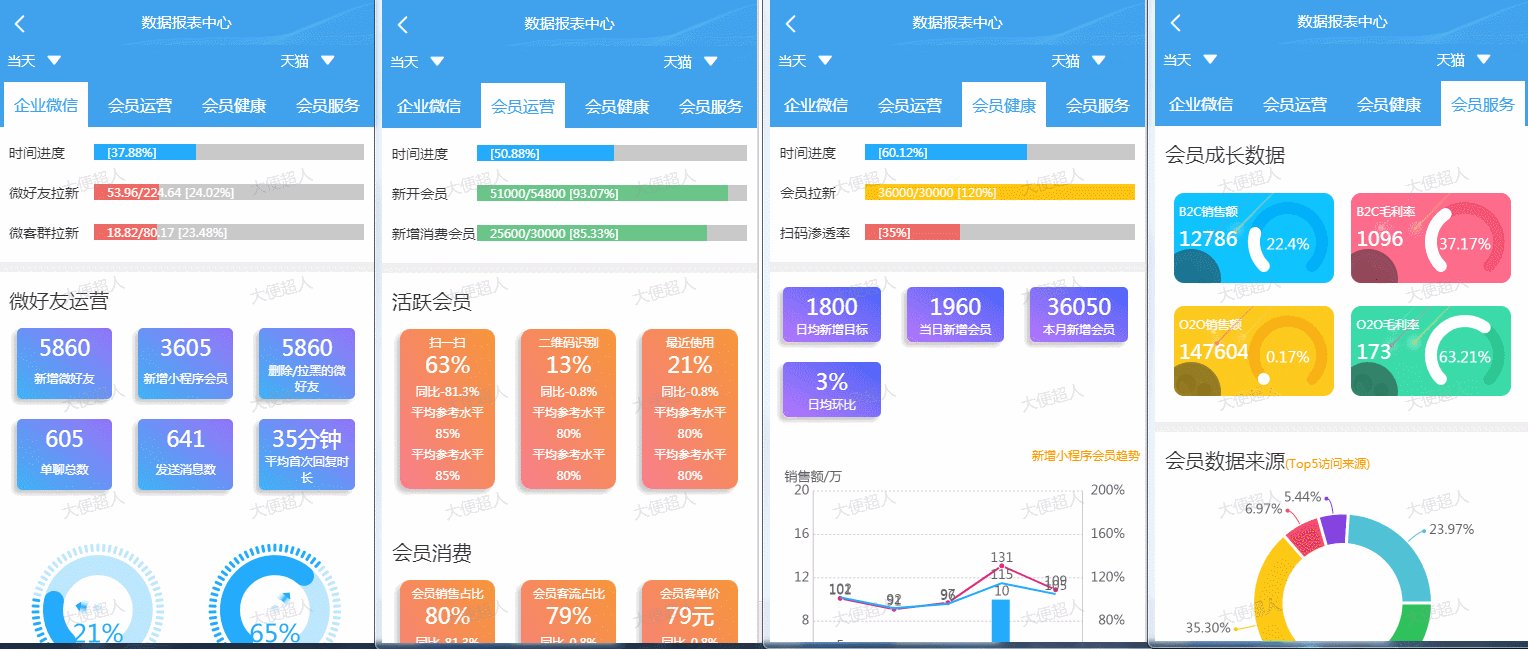
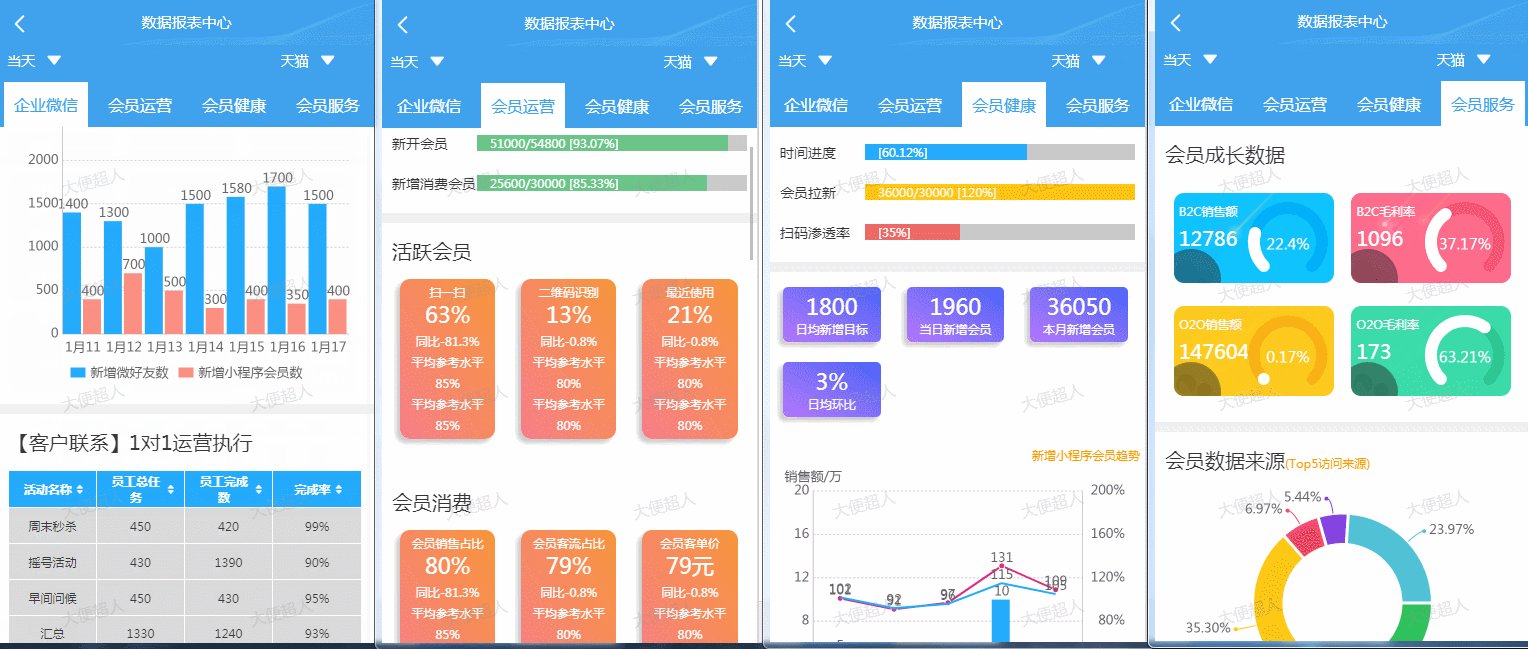
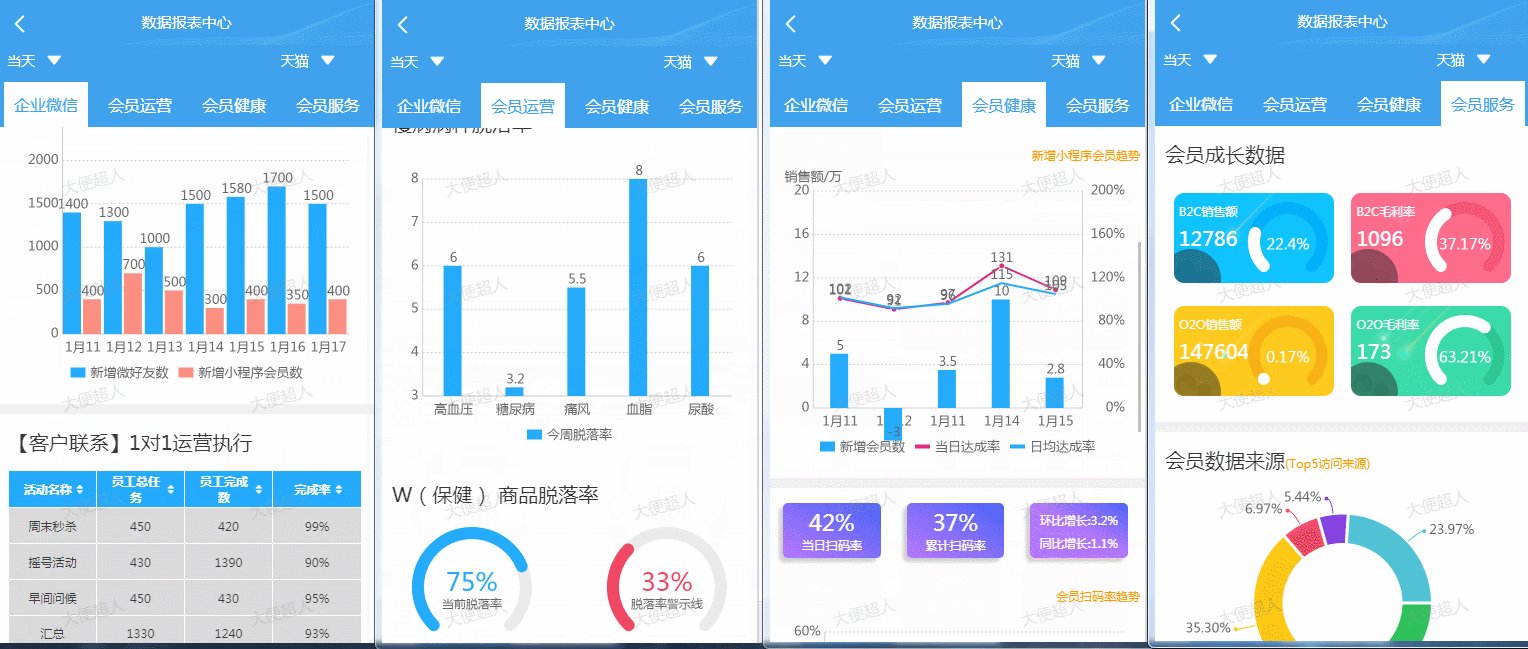
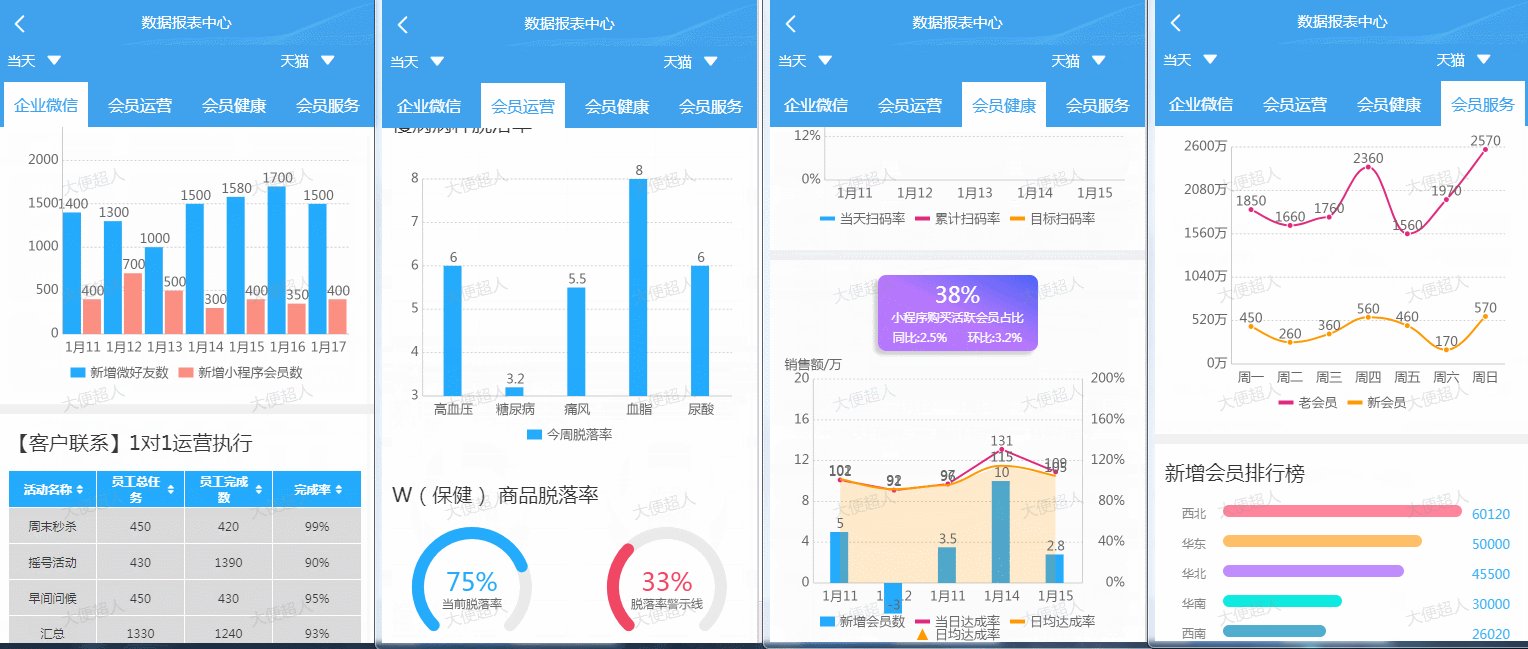
ReportPlust
ReportPlust意在打造一套精美的数据报表模板,里面高度封装日历组件、表格组件、排行榜组件、条形进度条组件、文本块组件以及ucharts的多个图表组件,用户只需要按照虚拟数据的格式,传特定数据即可方便、快捷地打造出属于自己的报表页面。
<h3 align="center">RepurtPlus数据报表 基础版</h3>
<h4 align="center">小程序、H5等多端兼容</h4>
<div align="center">
</div>
无偿开源!你们的Star是我的动力!


{
"kind":1,
"background":["#3EB2F5","#9374F7"],
"content":[
{"text":"","value":"5860","colortext":"","colorvalue":"#fff","size":"44rpx"},
{"text":"新增微好友","value":"","colortext":"#fff","colorvalue":"","size":"24rpx"}
]
}{
"kind":2,
"background":["#B678FD","#4A64F9"],
"content":[
{"text":"环比增长","value":"3.2%","colortext":"#fff","colorvalue":"#fff","size":"24rpx"},
{"text":"同比增长","value":"1.1%","colortext":"#fff","colorvalue":"#fff","size":"24rpx"}
]
}{
"kind":3,
"background":["#B678FD","#4A64F9"],
"content":[
{"text":"","value":"38%","colortext":"","colorvalue":"#fff","size":"44rpx"},
{"text":"小程序购买活跃会员占比","value":"","colortext":"#fff","colorvalue":"","size":"24rpx"},
{"text":"同比","value":"2.5%","colortext":"#fff","colorvalue":"#fff","size":"20rpx"},
{"text":"环比","value":"3.2%","colortext":"#fff","colorvalue":"#fff","size":"20rpx"}
]
}{
"kind":4,
"background":["#F0F0F0","#F0F0F0"],
"content":[
{"text":"已评价数","value":"","colortext":"#000","colorvalue":"","size":"24rpx"},
{"text":"","value":"161","colortext":"","colorvalue":"#09A1FD","size":"44rpx"},
{"text":"增长","value":"","colortext":"#000","colorvalue":"","size":"20rpx"},
{"text":"up","value":"325","colortext":"#DF297D","colorvalue":"#f25287","size":"20rpx"}
]
}{
"kind":5,
"background":["#F77E89","#F7953B"],
"content":[
{"text":"会员销售占比","value":"","colortext":"#fff","colorvalue":"","size":"24rpx"},
{"text":"","value":"80%","colortext":"","colorvalue":"#fff","size":"44rpx"},
{"text":"环比","value":"81.5%","colortext":"#fff","colorvalue":"#fff","size":"20rpx"},
{"text":"同比","value":"-81.3%","colortext":"#fff","colorvalue":"#fff","size":"20rpx"},
{"text":"平均参考水平","value":"85%","colortext":"#fff","colorvalue":"#fff","size":"20rpx"}
]
},