SCUI Admin
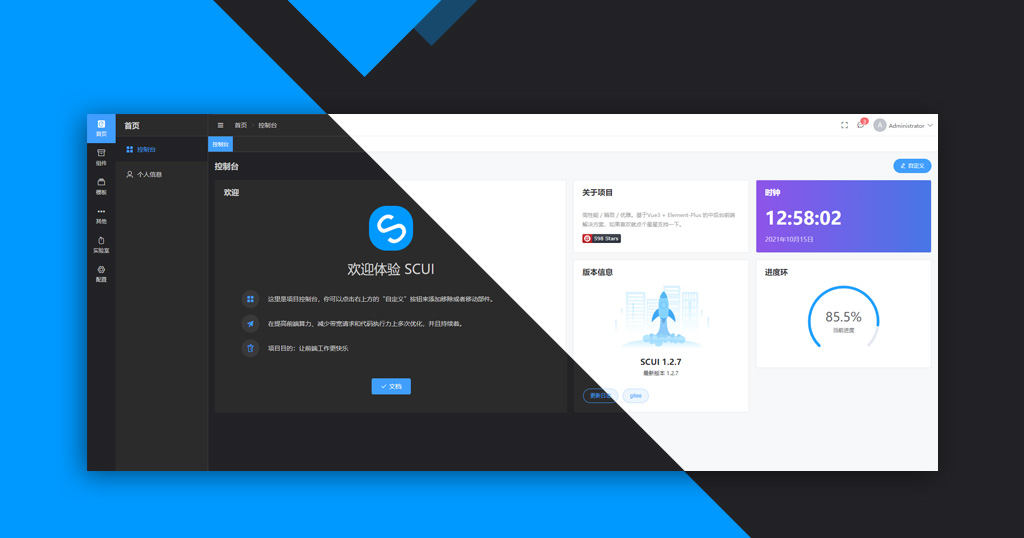
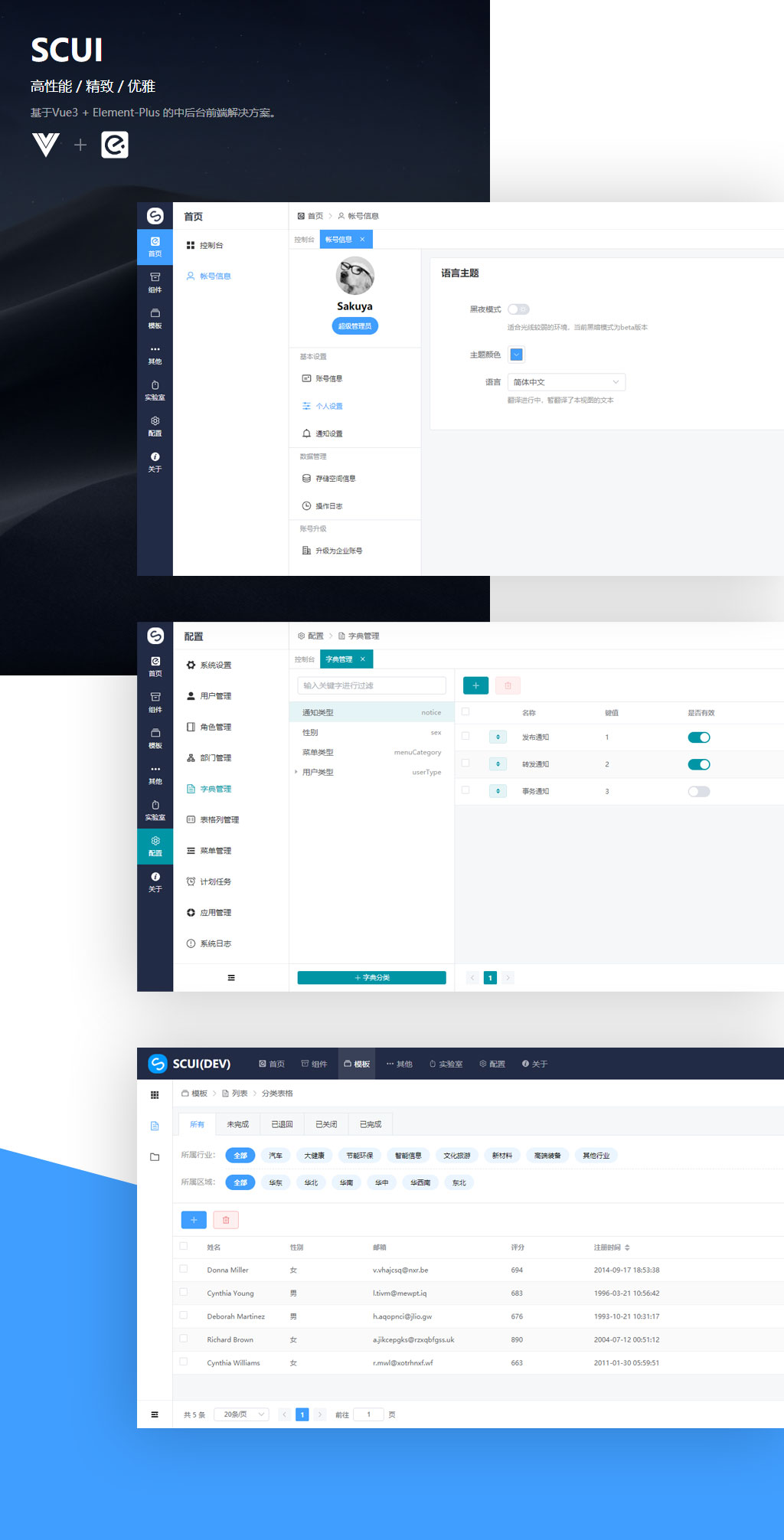
一款开箱即用、高可配、高性能、风格精致、代码优雅的基于Vue3和elementPlus的WebUI前端框架,让前端开发更快乐。

SCUI 是一个中后台前端解决方案,基于VUE3和elementPlus实现。 使用最新的前端技术栈,提供各类实用的组件方便在业务开发时的调用,并且持续性的提供丰富的业务模板帮助你快速搭建企业级中后台前端任务。
SCUI的宗旨是 让一切复杂的东西傻瓜化。

| 类型 | 链接 |
|---|---|
| 文档地址 | https://lolicode.gitee.io/scui-doc/ |
| 演示地址 | https://lolicode.gitee.io/scui-doc/demo/#/login |

# 克隆项目
git clone https://gitee.com/lolicode/scui.git
# 进入项目目录
cd scui
# 安装依赖
npm i
# 启动项目(开发模式)
npm run serve启动完成后浏览器访问 http://localhost:2800

如果觉得本项目还不错或在工作中有所启发,请在Gitee(码云)帮开发者点亮星星,这是对开发者最大的支持和鼓励!