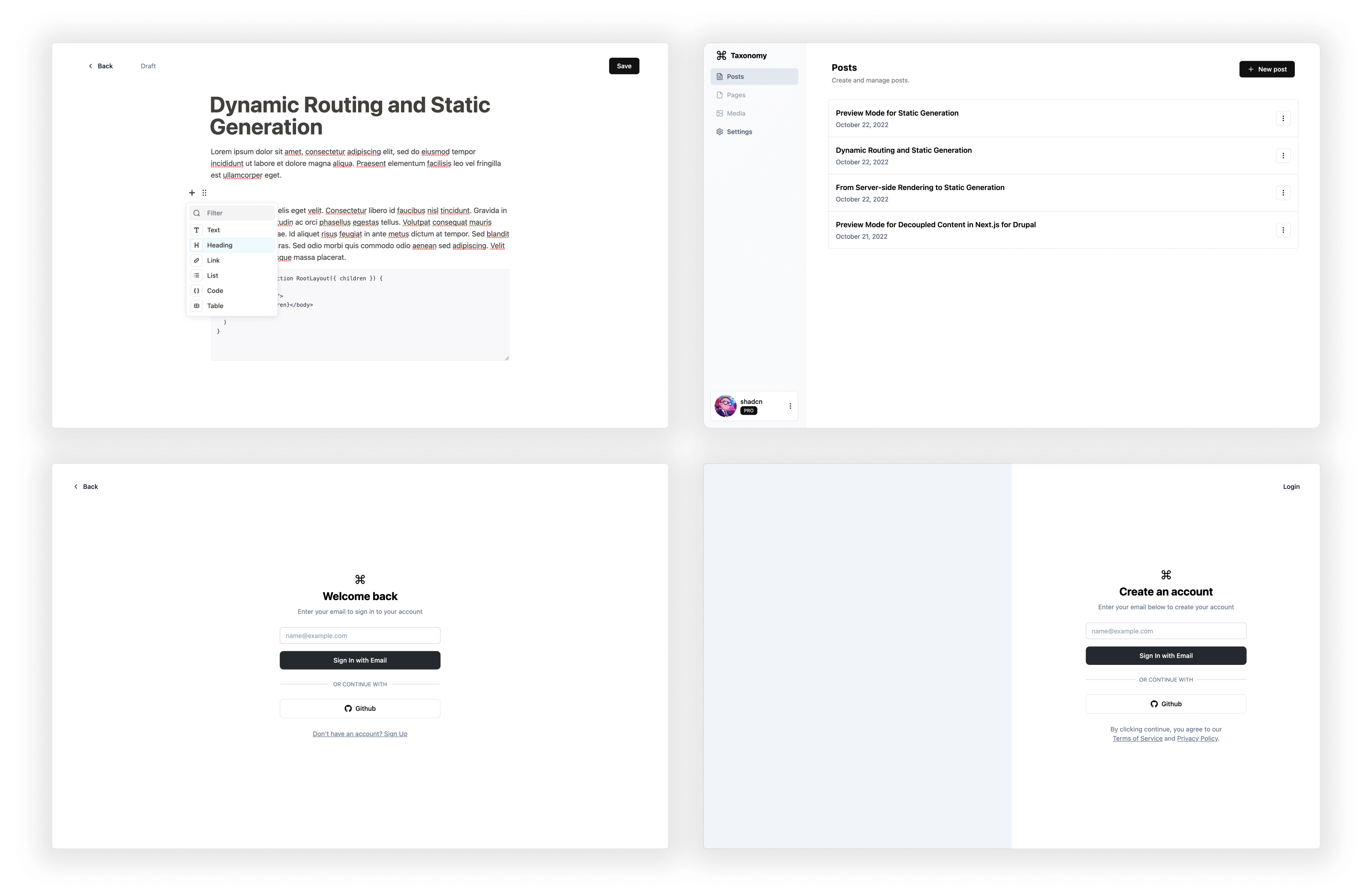
Taxonomy
使用新路由器、服务器组件和 Next.js 13 中的所有新功能构建的开源应用程序。
警告 此应用程序正在进行中。我在公共场合建造这个。您可以在 Twitter @shadcn上关注进度。请参阅下面的路线图。
演示

特征
- 新的
/app你
- 路由、布局、嵌套布局和布局组。
- 数据获取、缓存和变异。
- 加载用户界面,
- 服务器和客户端组件。
- API 路由和中间件。
- 使用NextAuth.js进行身份验证。
- 使用Prisma的ORM 。
- 使用Radix UI构建的 UI 组件。
- 使用Tailwind CSS进行样式设置。
- 使用Zod进行验证。
- 用TypeScript编写。
路线图
警告 此应用程序正在进行中。我在公共场合建造这个。您可以在 Twitter @shadcn上关注进度。
- [ ] 响应式风格。
- [ ] 使用 Stripe 订阅。
- [ ] 添加媒体库。
- [ ] 添加页面。
- [ ] 构建博客的前端。
- [ ] 添加对博客自定义域的支持。
- [ ] 构建营销页面(使用无头 CMS?)
- [ ] 添加对基本页面的 MDX 支持。
- [ ] 使用 @vercel/og 为博客添加 OG 图片。
- [ ] 黑暗模式。
已知的问题
现在不起作用的事情列表:
- GitHub 身份验证(使用电子邮件)
- NextAuth.js 中间件(getSession 未更新为与 Next.js 13 一起使用)
- 返回
notFound()会导致 linting 错误。
为什么不用 trpc、Turborepo、pnpm 或 X?
我以后可能会添加这个。现在,我想看看仅使用 Next.js 能走多远。
如果您有一些建议,请随时创建问题。
本地运行
- 使用 Yarn 安装依赖项:
yarn
- 复制
.env.example并 .env.local更新变量。
- 启动开发服务器:
yarn dev
执照
在MIT许可下获得许可。