前端铺子-uniapp移动端
项目基于vue,使用colorUi与uView,完美支持微信小程序,包含功能:聊天室、自定义底部与顶部、地图轨迹回放、电子签名、图片/海报编辑器、自定义相机/键盘、拍照图片水印、智能抠图、照片墙、在线答题、证件识别、周边定位查询、文档预览、各种图表、行政区域、海报生成器、视频播放、主题切换、时间轴、瀑布流、排行榜、课程表、渐变、加载动画、请求封装等

基于uni-app、colorUi、uView,支持小程序、H5、Android和IOS
🕙 项目基本保持每日更新,右上随手点个 🌟 Star 关注,这样才有持续下去的动力,谢谢~
- 自定义视频插件
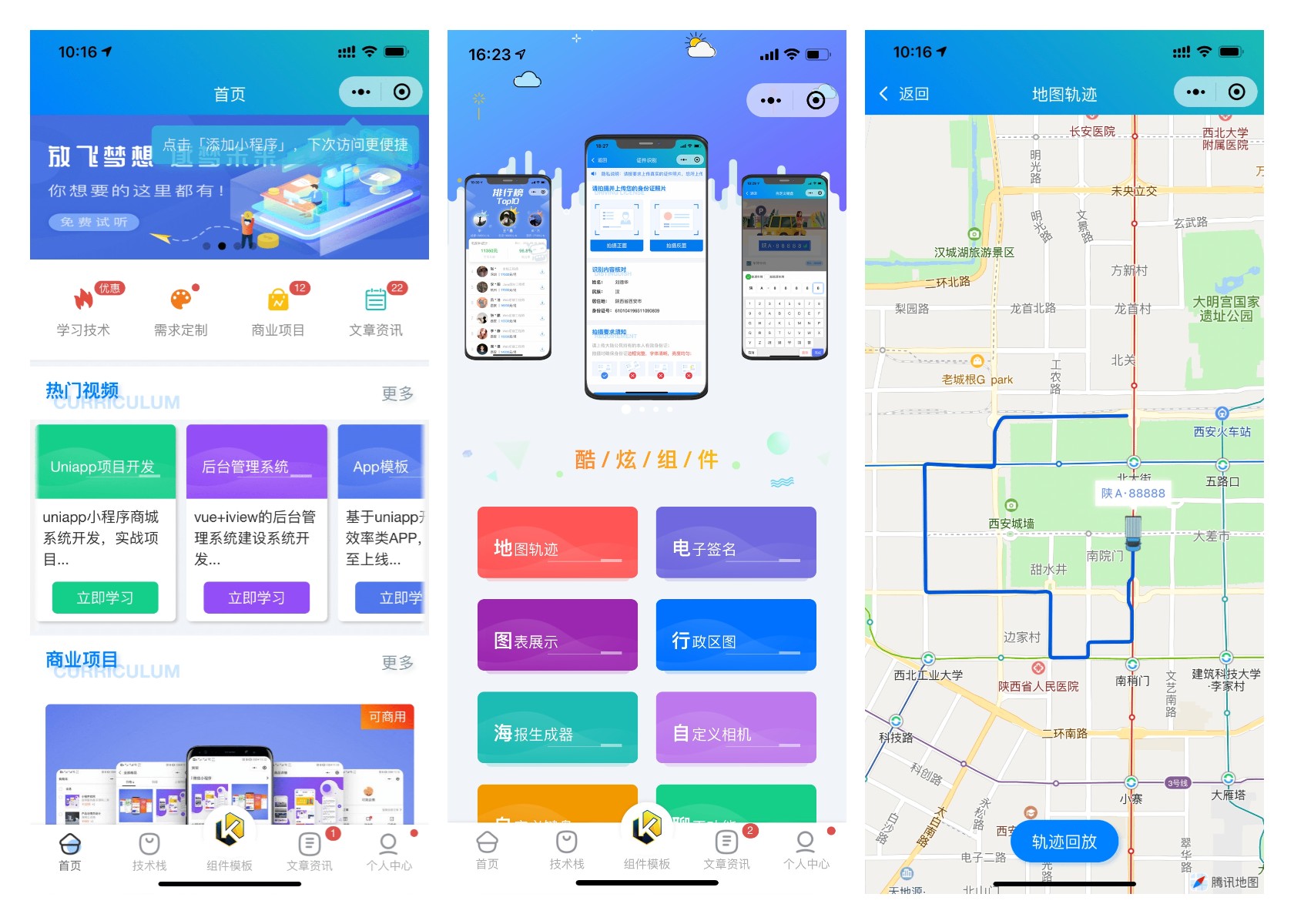
- 自定义TabBar与顶部
- 引导页
- 瀑布流
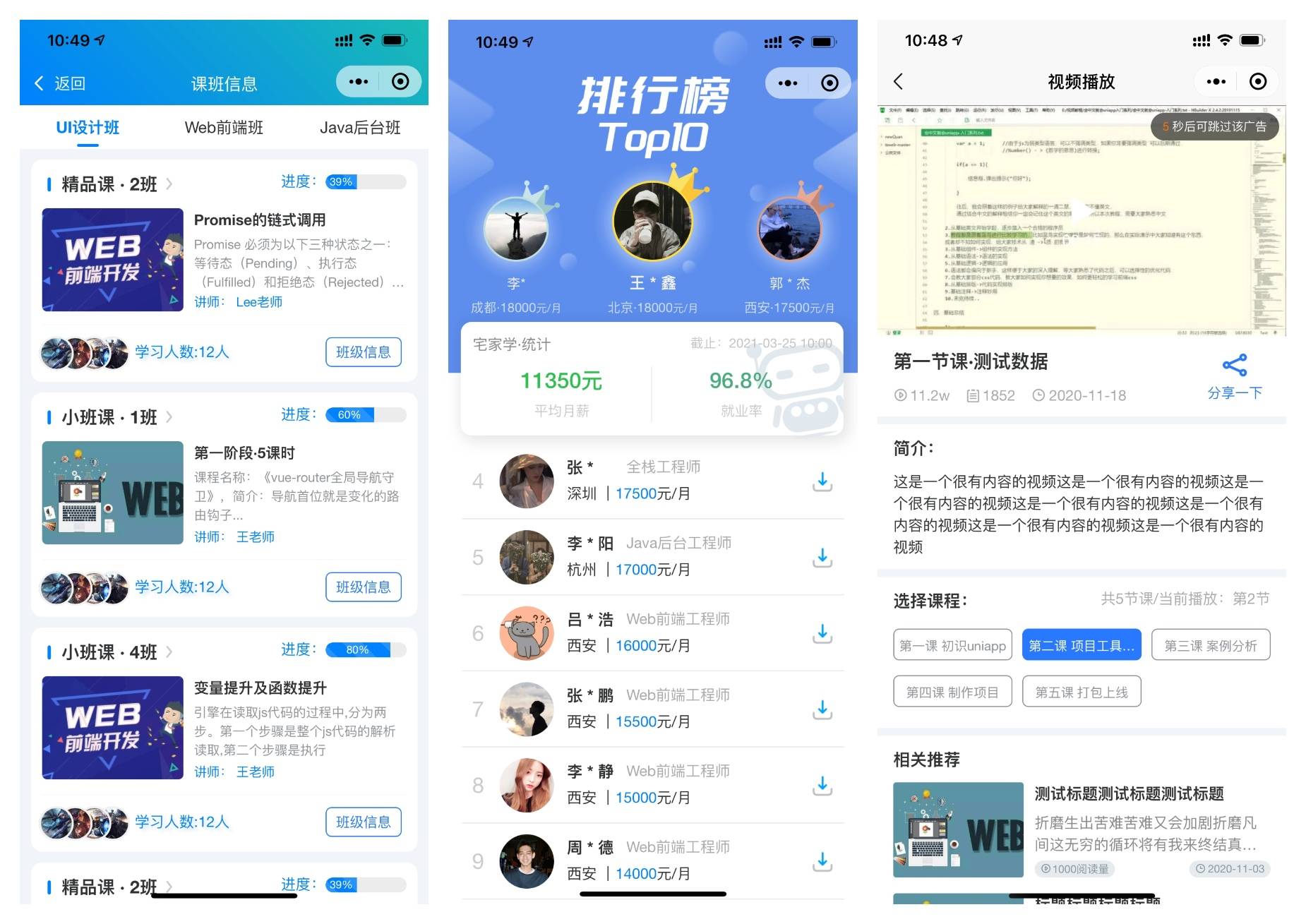
- 排行榜
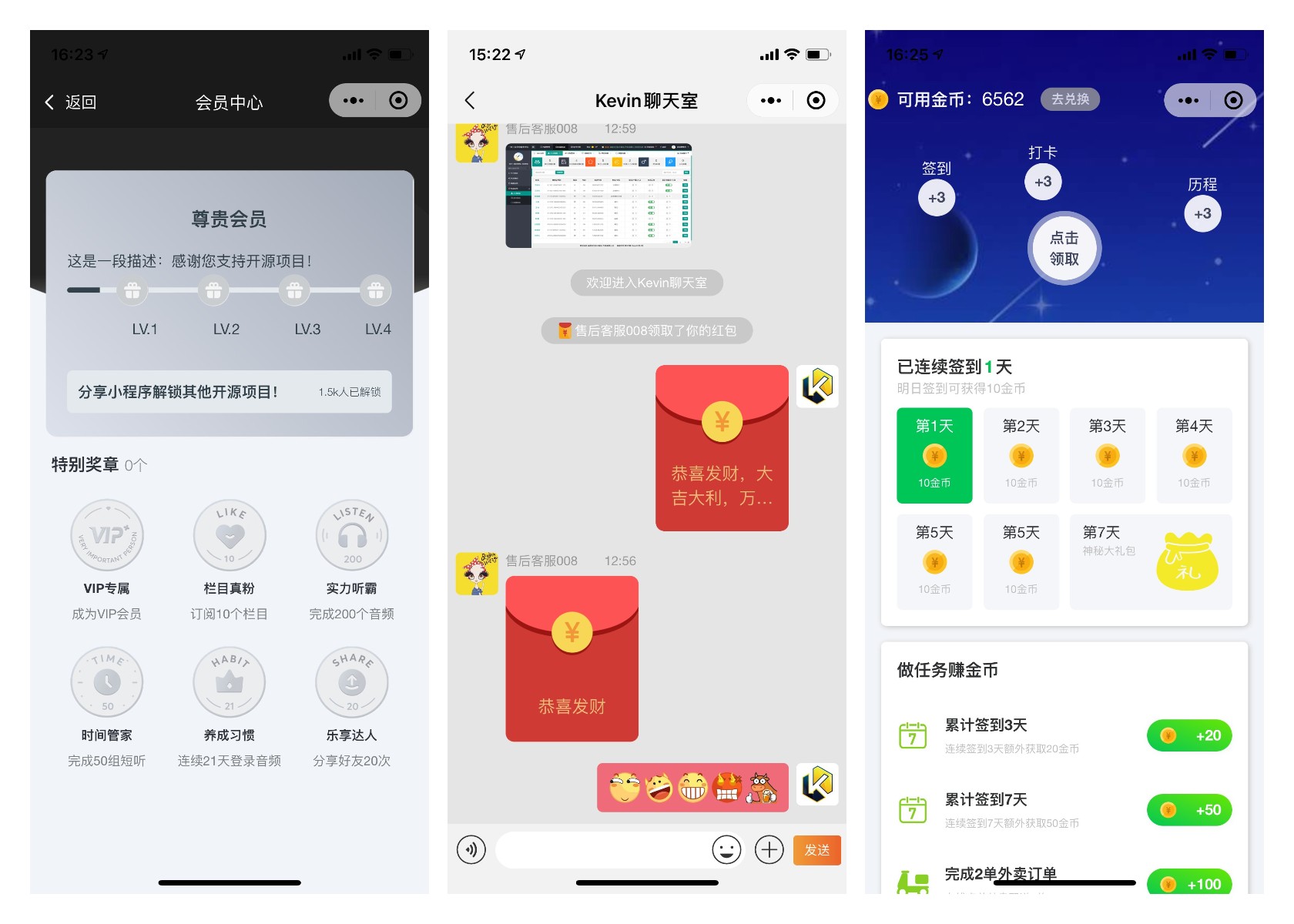
- 聊天室
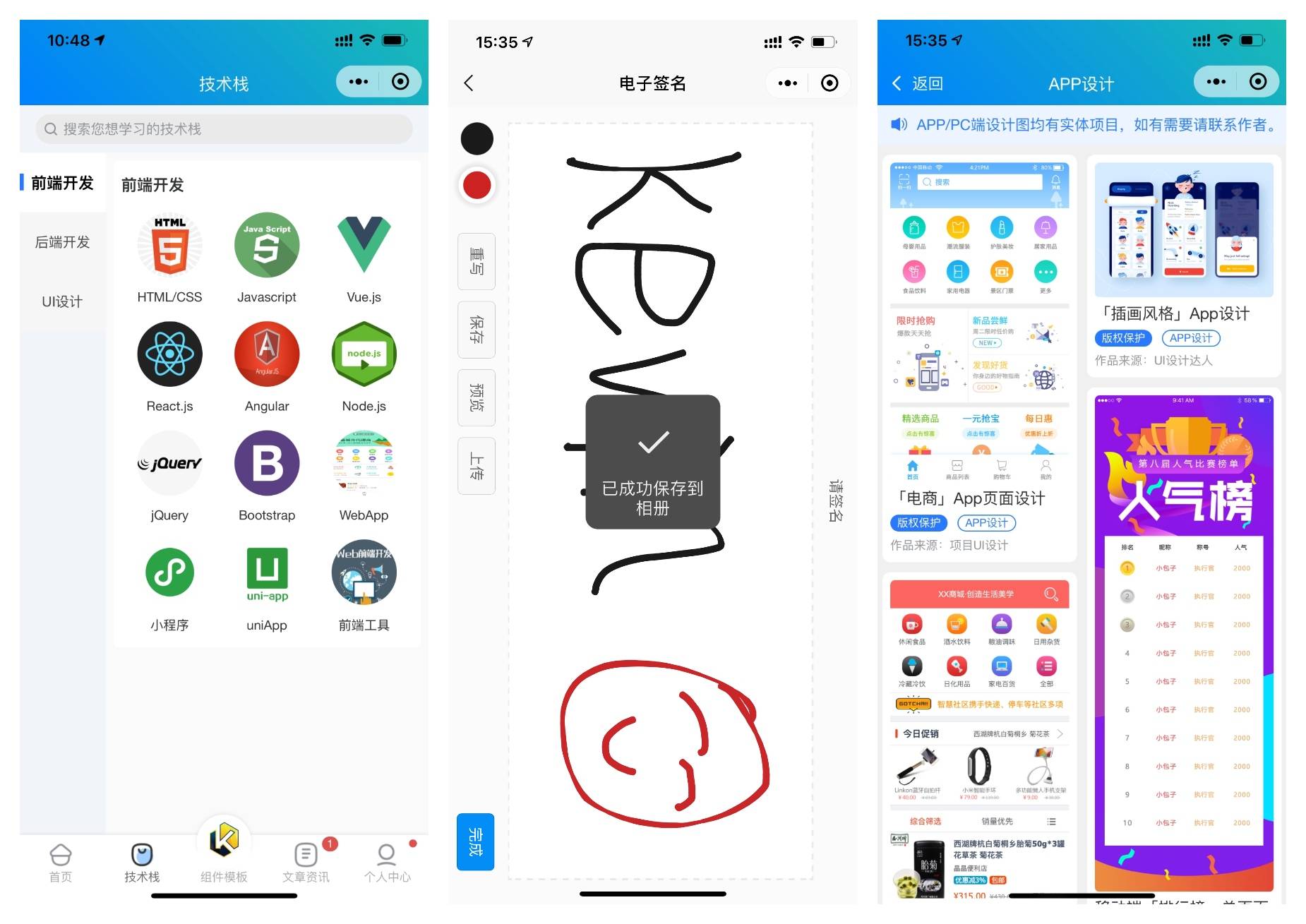
- 电子签名
- 视频播放
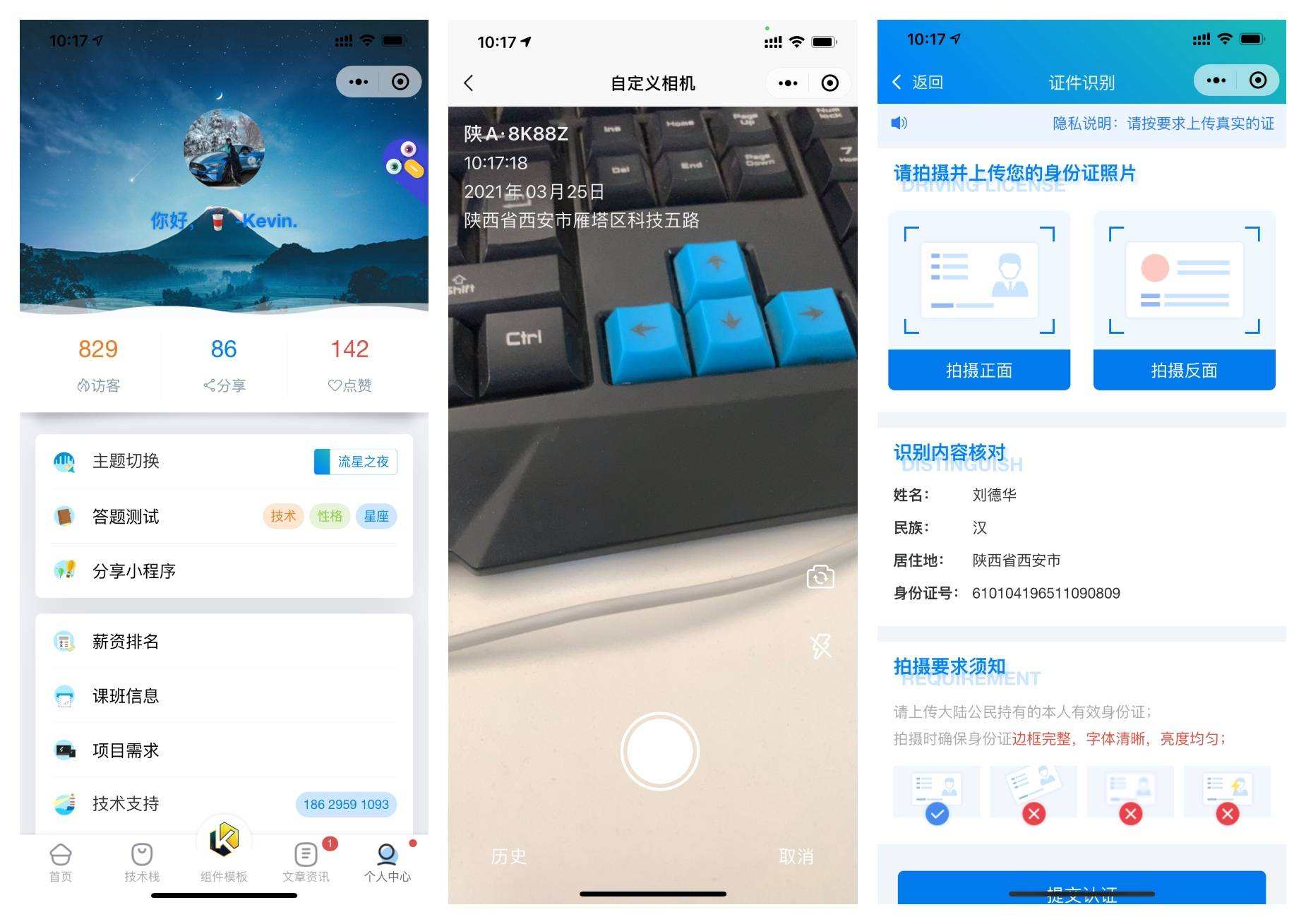
- 证件识别
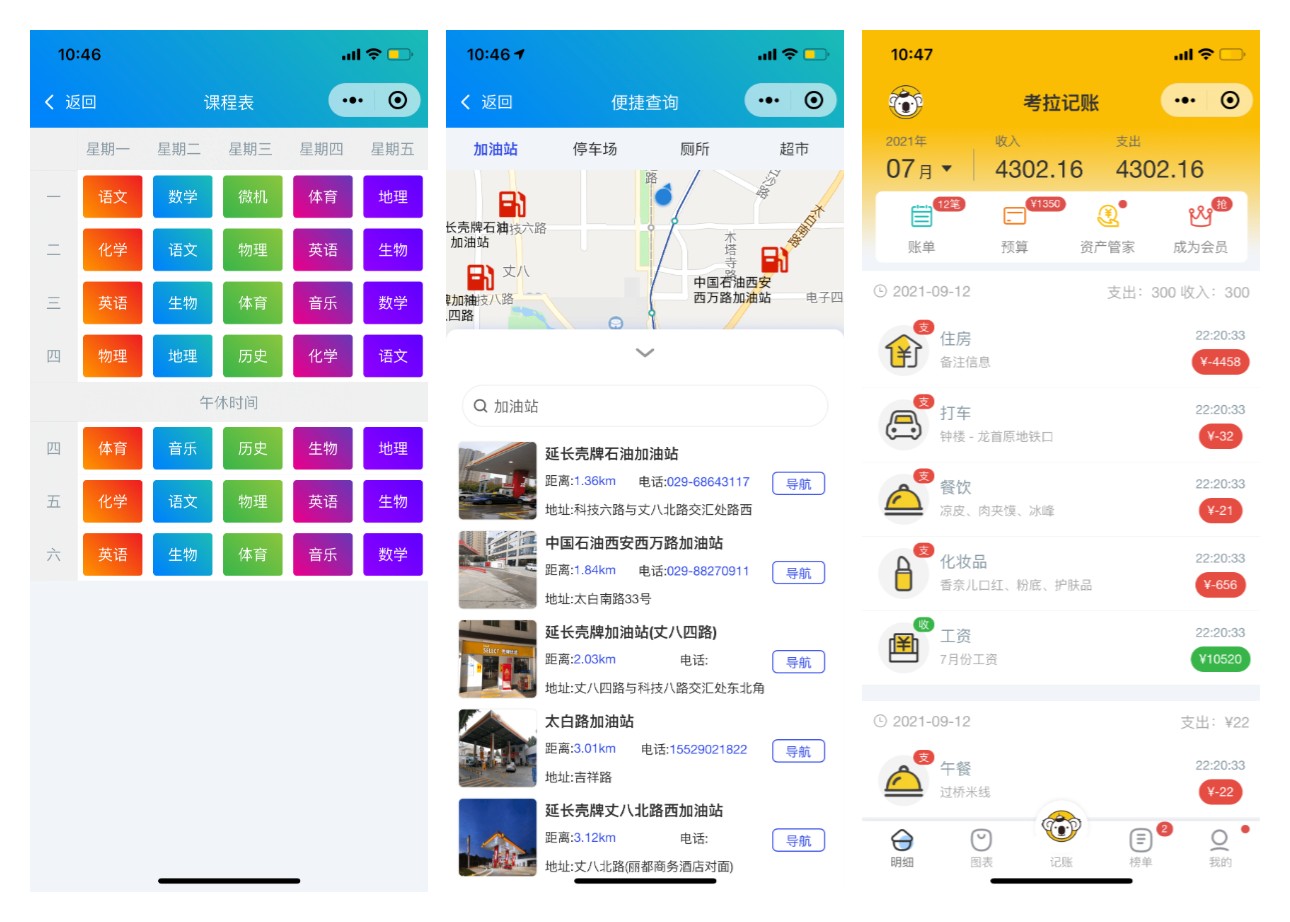
- 便捷查询
- 文档预览
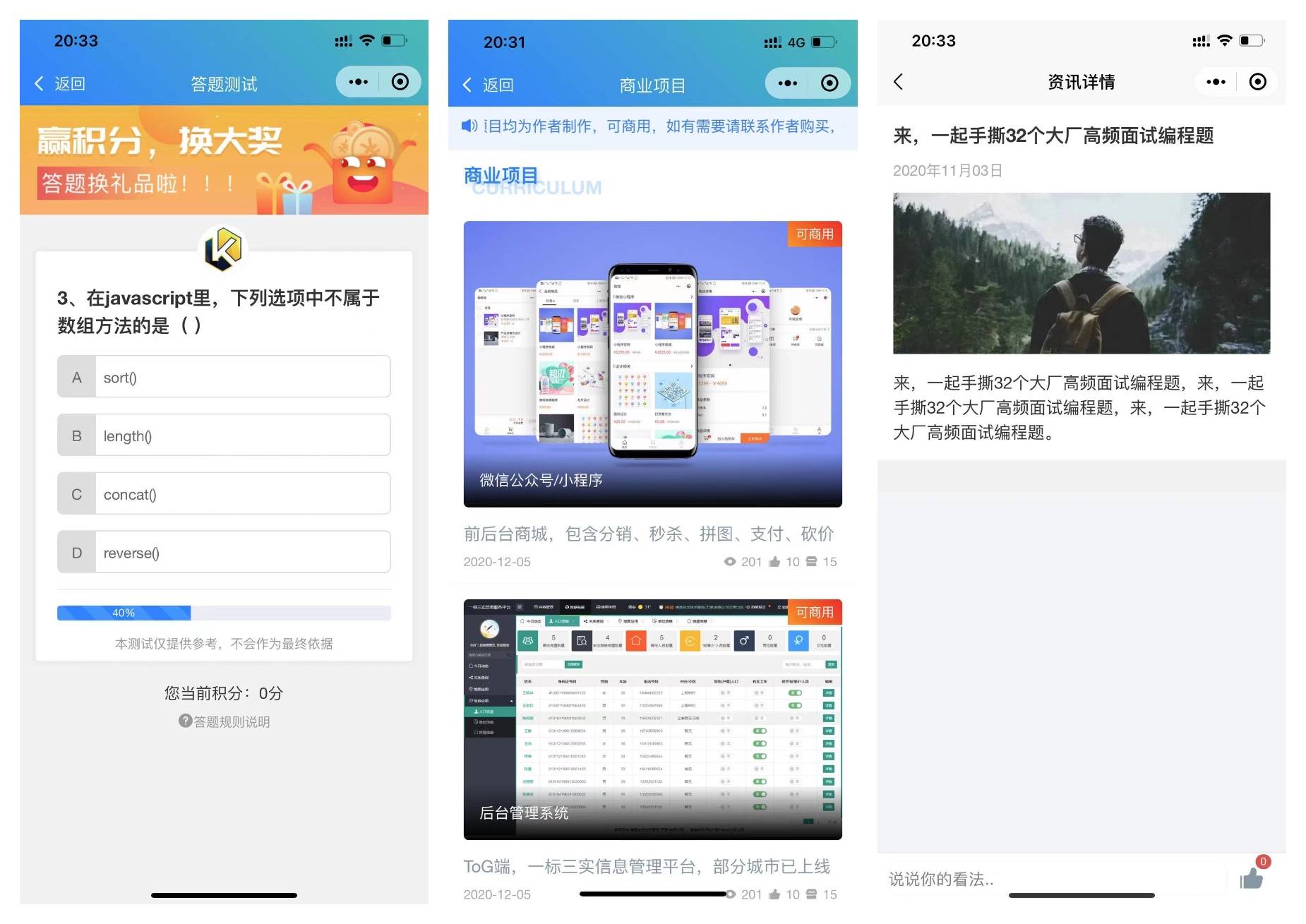
- 在线答题
- 主题切换
- 渐变动画
- 加载动画
- 签到页面
- 会员中心
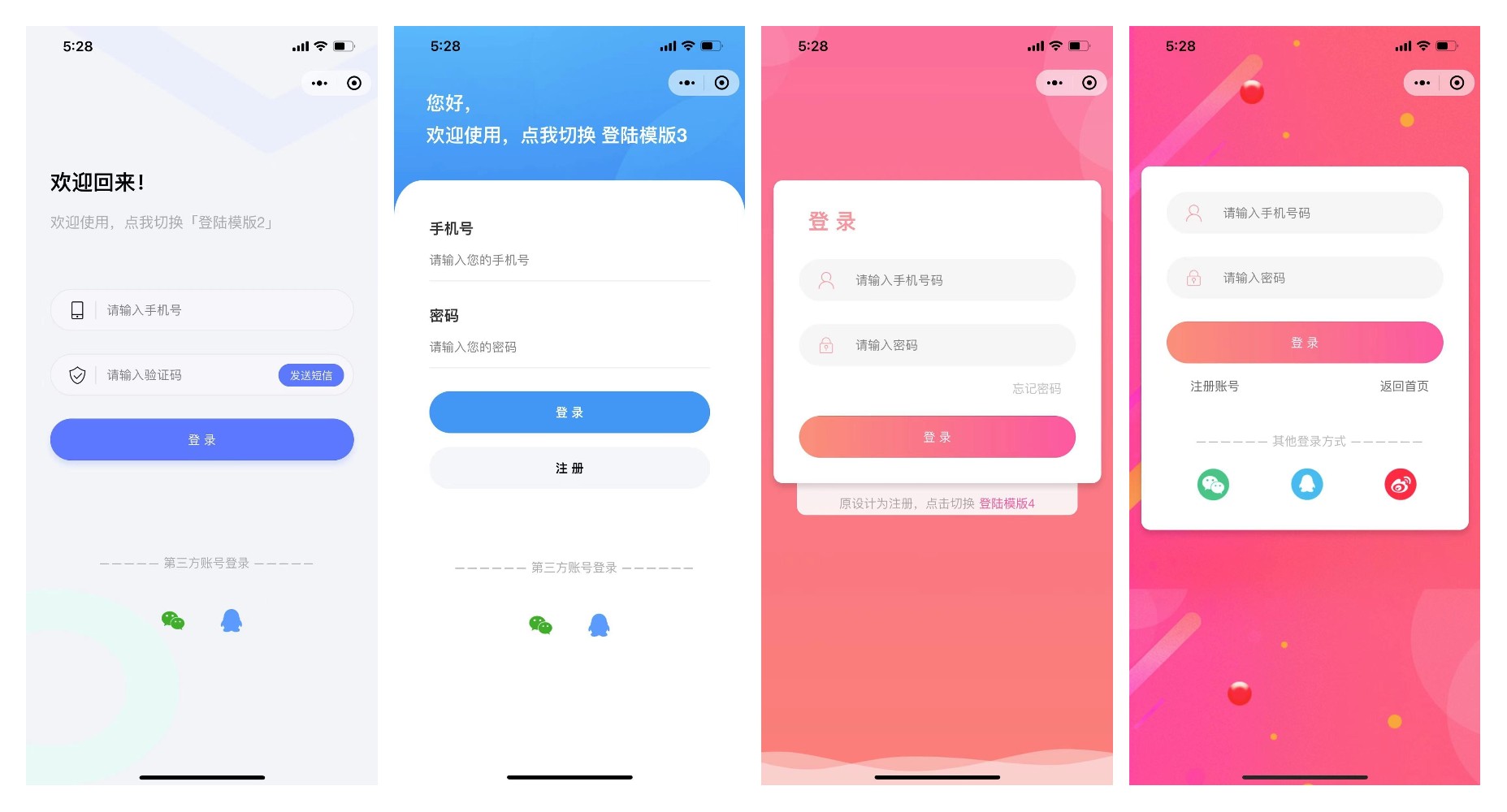
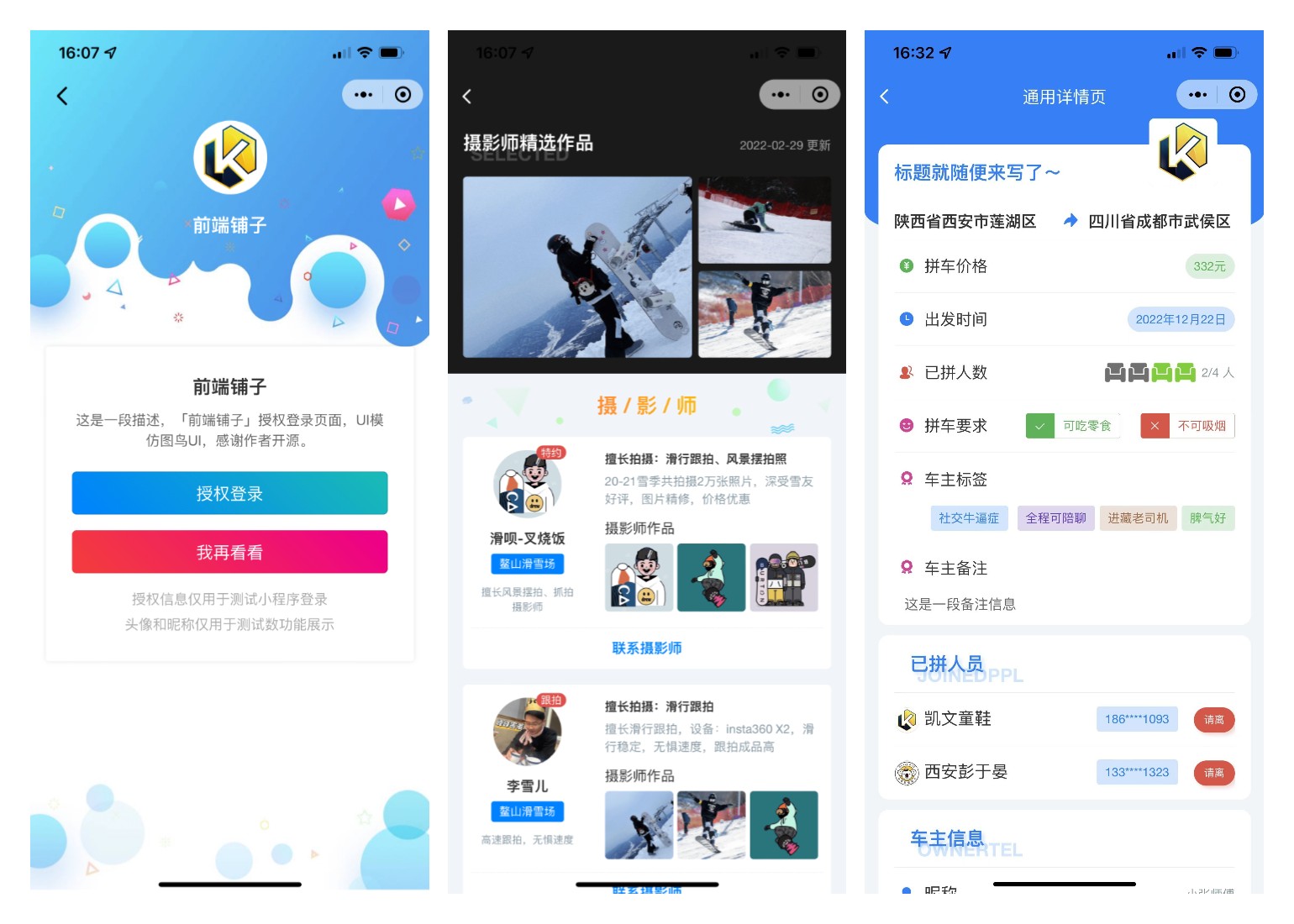
- 授权登录
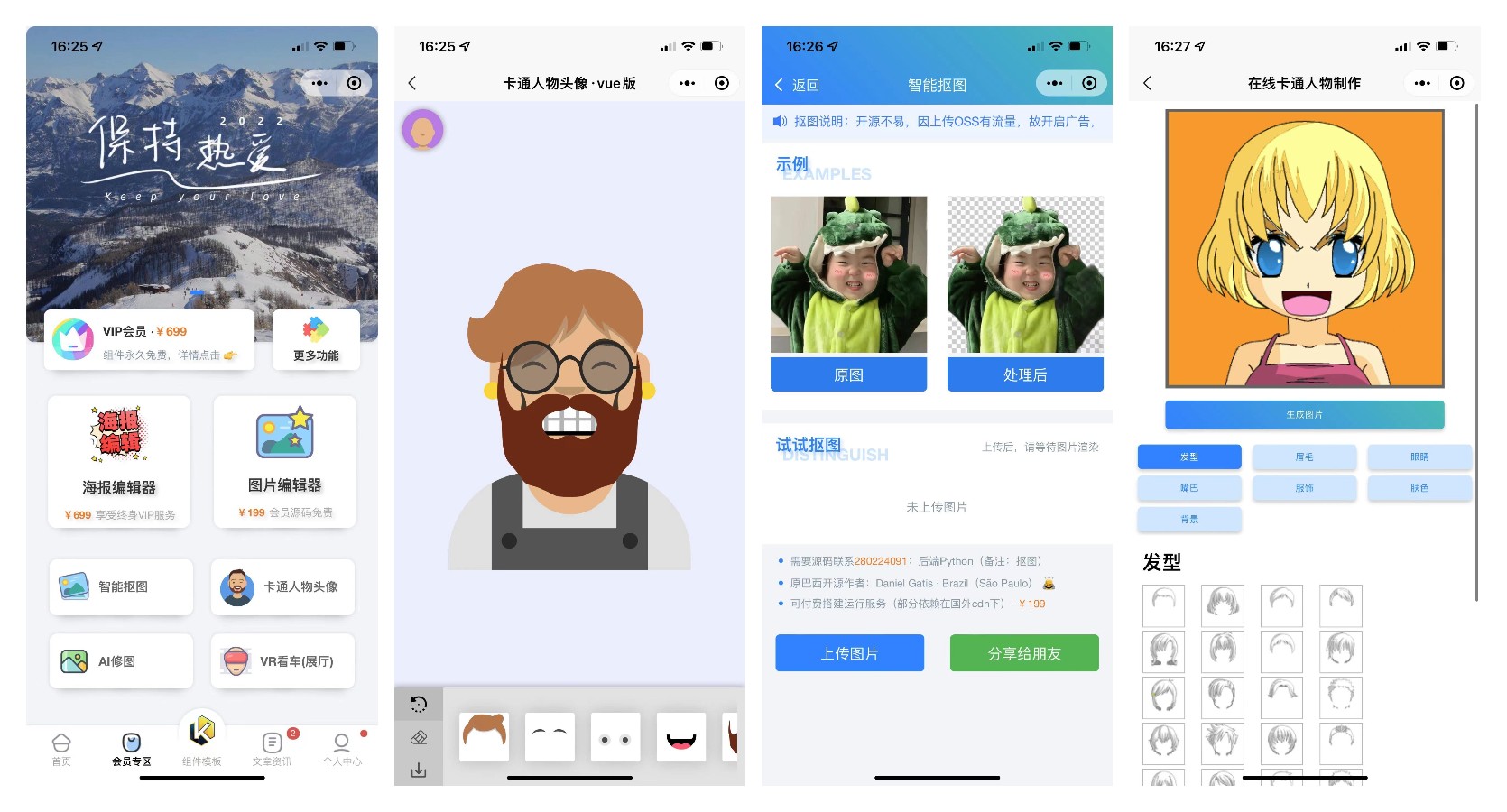
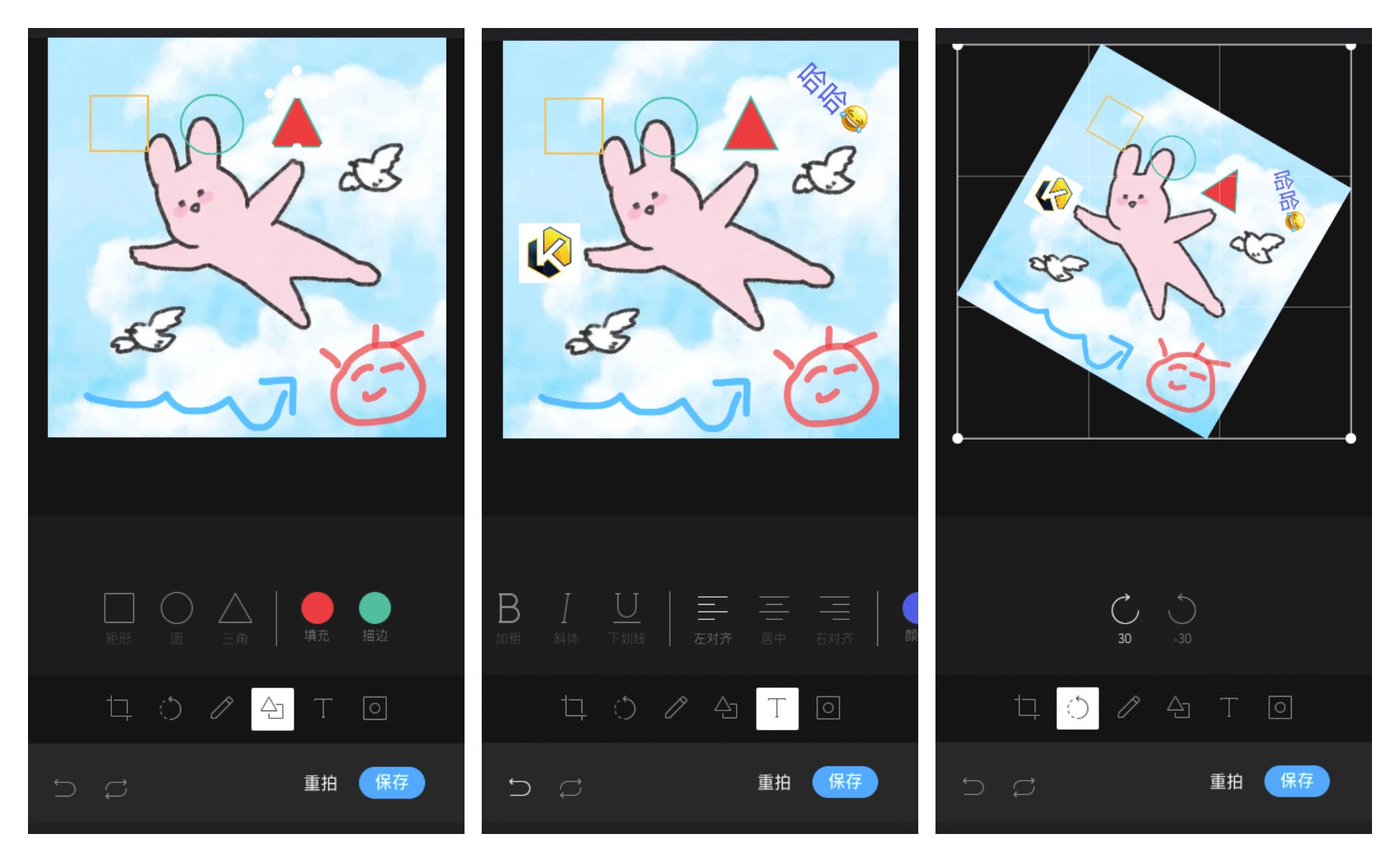
- 图片编辑器
- 摄影师资料
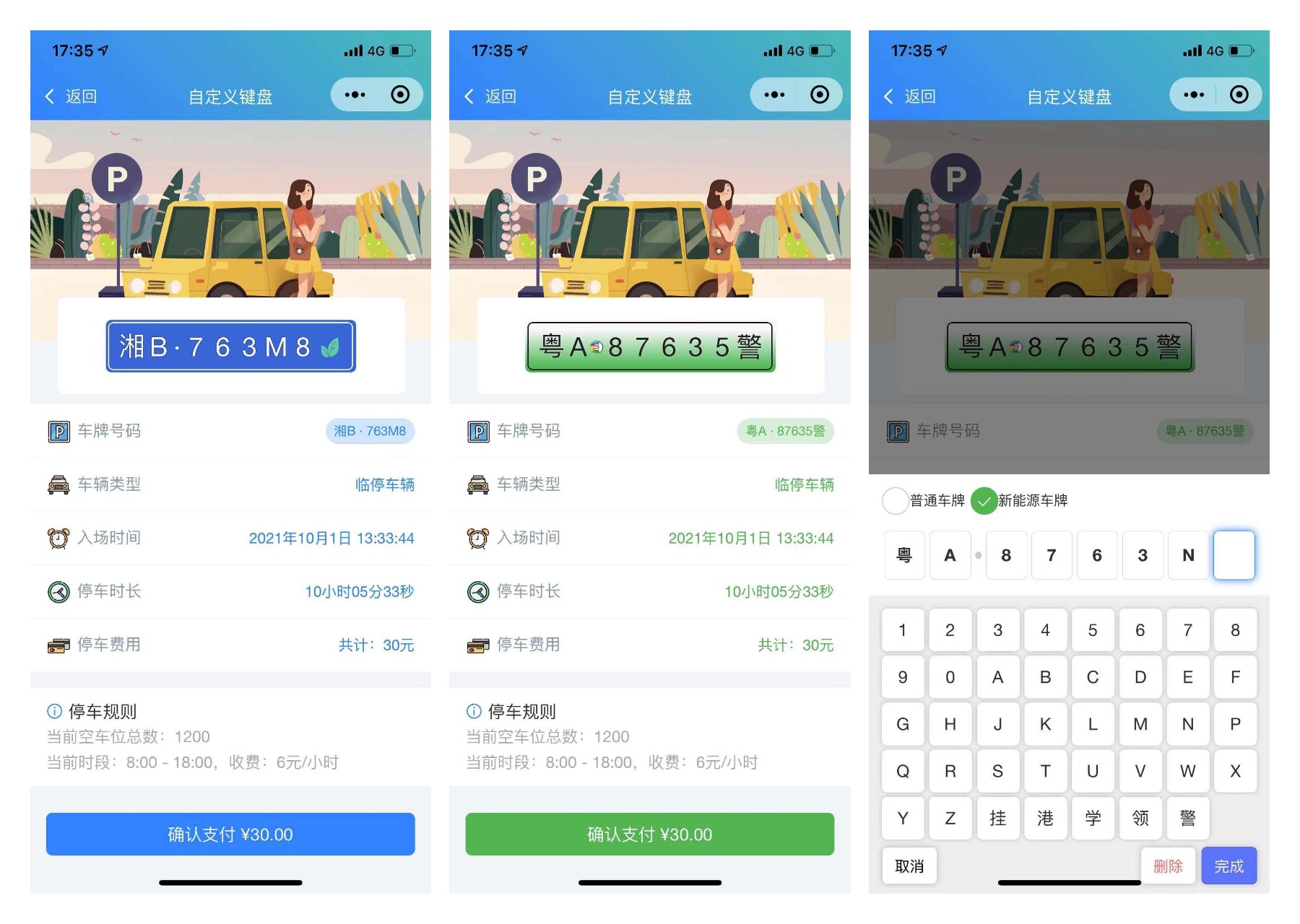
- 自定义键盘
- 行政区域图
- 海报生成器
- 自定义相机
- 照片加水印
- 海报设计工具
- 地图轨迹回放
- 数据封装请求
- 图表(ucharts)
- 小程序分享等等...














├─colorui // colorui插件依赖
├─common // 项目相关公共js方法
│ ├─amap-wx.js // 高德地图依赖js
│ ├─classify.data.js // 模拟数据
│ ├─geocode-utils.js // 腾讯地图方法封装
│ ├─projectData.js // 项目模拟数据
│ ├─qqmap-wx-jssdk.js // 腾讯地图依赖js
│ ├─request.js // 数据请求封装
│ └─uiImg.js // 模拟数据
│
├─components // 项目中使用到的功能封装
│
├─os_project // 客户项目入口
│
├─pages // 页面入口文件夹
│ ├─index // 主页4个TabBar页面
│ ├─me // 个人中心内页面
│ ├─news // 新闻页
│ ├─project // 项目展示页
│ ├─design // 设计模板 · 瀑布流
│ ├─timeline // 时间轴
│ └─video // 视频播放页
│
└─video // 付费模版入口
│ ├─customCamera // 自定义相机/图片编辑器
│ ├─posterList // 海报设计列表
│ └─posterImg // 海报设计详情页
│
├─static // 静态资源
├─tn_components // 组件模板页面入口
├─drag_demo // 悬浮球
├─chat // 聊天室
├─login // 登录页合集
├─photoWall // 照片墙功能
├─anloading.vue // 自定义加载框
└─bgcolor.vue // 背景色
└─bggrad.vue // 背景渐变
└─charts.vue // 图表展示
└─clock.vue // 每日签到
└─company.vue // 自定义相机
└─course.vue // 课班信息
└─discern.vue // 证件识别
└─details.vue // 通用详情页
└─district.vue // 行政区域图
└─guide.vue // 引导页
└─imageEditor.vue // 图片编辑器
└─keyboard.vue // 自定义键盘
└─mapLocus.vue // 地图轨迹
└─medal.vue // 会员中心
└─mimicry.vue // 新拟态
└─openDocument.vue // 文档预览
└─pano.vue // webview高德地图
└─poster.vue // 海报生成器
└─request.vue // 模拟数据请求
└─takePicture.vue // 摄影师资料
└─salary.vue // 排行榜
└─search.vue // 便捷查询
└─sign.vue // 手写签名
└─timeline.vue // 时间轴
└─timetables.vue // 课程表
├─uview-ui // uview-ui插件依赖
├─App.vue // vue项目入口文件
├─LICENSE // 许可证
├─main.js // 公共js
├─manifest.json // uniapp项目配置文件
├─pages.json // 页面路由配置页
├─README.md // 说明文档
└─uni.scss // uniapp内置的常用样式变量
- 查看最新项目,请使用微信搜索小程序:“7he丶Kevin”
- 如果有不错的页面功能、设计,大家都可以参与项目开发
- 前端铺子 首页 qdpz.zhoukaiwen.com
- 目前已经暂停后端的开发,等前端组件完善后会统一制作,请关注项目


一群人数已500人满,大家可扫码加我拉群,请备注:gitee
已加入大佬:naive-ui-admin啊俊、图鸟-可我会像、TopicQ作者等等前后端全栈大佬



- 打赏就duck不必啦~ 就点点🌟 Star 🌟 关注更新,支持下作者就可以了
- 280224091(请备注:合作/需求/设计/等)